0
Share your FullScreen - Member Created Scenes here 掲示板 / iStripperに関する全て
EverthangForever
Joined in Oct 2009 2584 投稿
November 26, 2017
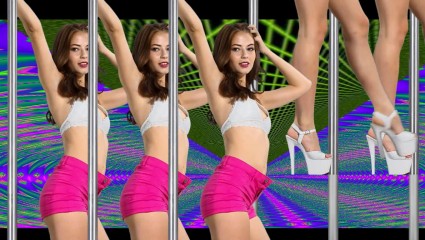
Moving right along...humm..some more experimenting with Bareback 3D...
Establishing a 'foreground" using regular patterns like bars/poles
helps the viewer to maintain manual cross-eyes to effect da 3D needed.
Once the effect is established by your brain.. a frontal grid
de ce fait, allows you to look left and right from bar to bar across
the whole screen with ease, less chance losing 3D. It lesstens eye strain.
also zoomed a tad for those that have adjusted their eyes to enjoy the
proximity of a female naked body ~ approx 20-12 inches from your eyes;-)
http://scenes.virtuastripper.net/ETBareback3D__02.zip
~Note: Incl. updates to BareBackPuP3D_mix001.scn and Z22GlasstasticModET03.scn
to make models orientation L-R the correct way around.
Latest discussions on Fullscreen :
Establishing a 'foreground" using regular patterns like bars/poles
helps the viewer to maintain manual cross-eyes to effect da 3D needed.
Once the effect is established by your brain.. a frontal grid
de ce fait, allows you to look left and right from bar to bar across
the whole screen with ease, less chance losing 3D. It lesstens eye strain.
also zoomed a tad for those that have adjusted their eyes to enjoy the
proximity of a female naked body ~ approx 20-12 inches from your eyes;-)
http://scenes.virtuastripper.net/ETBareback3D__02.zip
~Note: Incl. updates to BareBackPuP3D_mix001.scn and Z22GlasstasticModET03.scn
to make models orientation L-R the correct way around.
Latest discussions on Fullscreen :
http://www.istripper.com/forum/thread/27449/51?post=559357
iStripperに関する全て / Discussions for Scenes for Version 1.2.X Fullscreen Mode here
Ahhhhh. solved the 2 textures into one shader " bug" framebuffer { size: 3840, 2160 id: 3D clipSprite{ pos: 1920, 1080 source: CleanGirl, 0 source: BG, 1 shader: fragment, 3D.fsh } } ***** knows why b...
Z22
Joined in Aug 2017 1166 投稿
November 27, 2017
Background sends my eyes skitz when crossed to see the girl in that pic. When eyes crossed the second from right girl has problems because you can see the pole and no pole across her body. Suggest adding more copies of the girl and splitting the background into as many times as you have girls.
Cool though. :D
Cool though. :D
EverthangForever
Joined in Oct 2009 2584 投稿
November 27, 2017 (edited)
@Z22 thanks lots...Its just the bare bones concept to show peeps.
With me it is a matter of one''s mind saying one wants to see it close to yr face
plus moving one's finger side to side helps lock it in with the bars there.
The overlap can be brain trained to go away by practice. I have a floater in my eye so I know
how easily that is accomodated by just not thinking about it...but hey thats just me....hehe
Feel free to edit or make new mixes as you see fit all squires ;-)
PS ... i wish @Theemu had a uniform for his Fairy Magic.fsh for us to center the
stars output higher or lower on a clipsprite quad.
With me it is a matter of one''s mind saying one wants to see it close to yr face
plus moving one's finger side to side helps lock it in with the bars there.
The overlap can be brain trained to go away by practice. I have a floater in my eye so I know
how easily that is accomodated by just not thinking about it...but hey thats just me....hehe
Feel free to edit or make new mixes as you see fit all squires ;-)
PS ... i wish @Theemu had a uniform for his Fairy Magic.fsh for us to center the
stars output higher or lower on a clipsprite quad.
Z22
Joined in Aug 2017 1166 投稿
November 27, 2017
Unfortunatly i trained my brain to percieve both eyes so i see both images(helps with the convergence vs focusing issue in vr)
You got a link to fairy magic?
You got a link to fairy magic?
EverthangForever
Joined in Oct 2009 2584 投稿
November 27, 2017 (edited)
Its in the zip above under /Shaders but Emu has the full-on documented link on his website.
http://www.istripper.com/forum/thread/27449/51?post=560197
iStripperに関する全て / Discussions for Scenes for Version 1.2.X Fullscreen Mode here
http://www.istripper.com/forum/thread/29408/19?post=560187 Ok tried to delete that all..and try here instead..keep dem share posts for links and such :-) @Z22 thanks lots...Its just the bare bones con...
TheEmu
Joined in Jul 2012 3309 投稿
November 27, 2017 (edited)
The centering of the "fairy Magic" is controlled by the line.
Just change it to
and you should be able to specify it in the .scn file. But be aware that if you go off center you will loose stuff at the edges.
At some point I intend to make a more general version of this shader and put it in my shared library, but at the moment, as it says in the comments, it is a special purpose shader tuned to my original use in the Naughty Fairies scenes.
As the subject has come up - there will shortly be an update to the Naughty Fairies which will include the scene depicted above. I need to get to somewhere with a proper network link rather than try to upload via the phone network which is all I have where I am at the moment. I should not be long though.
const vec2 mid_point = vec2(0.00,0.00);
Just change it to
uniform vec2 mid_point;
and you should be able to specify it in the .scn file. But be aware that if you go off center you will loose stuff at the edges.
At some point I intend to make a more general version of this shader and put it in my shared library, but at the moment, as it says in the comments, it is a special purpose shader tuned to my original use in the Naughty Fairies scenes.
As the subject has come up - there will shortly be an update to the Naughty Fairies which will include the scene depicted above. I need to get to somewhere with a proper network link rather than try to upload via the phone network which is all I have where I am at the moment. I should not be long though.
November 28, 2017 (edited)
I had some time to play a bit...
http://scenes.virtuastripper.net/WyldAnimal-3D.zip
1 set of scenes create a Side by Side for 3D TV's and Monitors
or Cross Eyed Views
( all Sizes adjusted for my 1920 x 1200 screen. )
the Other Set is a full screen anaglyph for the Red / Blue Glasses
Red lens on the left eye.
The sets are Scenes a and b
so you can use the Right Click mouse feature to switch to a different model
Work in Progress.
PS. The Background Images are Already in Anaglyph format.
I need a setg of images, Left eye and right Eye, to have two Different background images to use.
Not 100% sure How to Sync the images yet..
if I get a random Left eye image, How do I get the same Right eye Image??
http://scenes.virtuastripper.net/WyldAnimal-3D.zip
1 set of scenes create a Side by Side for 3D TV's and Monitors
or Cross Eyed Views
( all Sizes adjusted for my 1920 x 1200 screen. )
the Other Set is a full screen anaglyph for the Red / Blue Glasses
Red lens on the left eye.
The sets are Scenes a and b
so you can use the Right Click mouse feature to switch to a different model
Work in Progress.
PS. The Background Images are Already in Anaglyph format.
I need a setg of images, Left eye and right Eye, to have two Different background images to use.
Not 100% sure How to Sync the images yet..
if I get a random Left eye image, How do I get the same Right eye Image??
Z22
Joined in Aug 2017 1166 投稿
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017
If you are going to analagraph the background you should do the girls too.
what do you mean by "if I get a random Left eye image, How do I get the same Right eye Image??"
what do you mean by "if I get a random Left eye image, How do I get the same Right eye Image??"
November 28, 2017
here is a tutorial to take a flat 2d image and create a simulated 3D image from it, using a perspective *****.
I wonder if this process can be done in a shader..
https://www.webpagefx.com/blog/web-design/3d-anaglyph-photoshop/
The Girls are Anaglyphed towards the front, and off the screen a bit. a total of 8 pixels in the scene file.
( 4 plus, and 4 minus )
the Backgrounds are moved the Opposite Directing, so you can use a NON-Anaglyph image for the background and it gets sunk into the screen a bit.
In a scene file this will select at random one of your Background Images..
now supose I had two sets of Background folders
Bacground_left, and Background_right
The Left folder has the Left eye view
the Right folder has the right eye view..
If I get at random Left-015
how do I then make sure I select Right-015
So I can Pass a left eye and right Eye Image to the anaglypg.fsh shader?
The Shader combines the Two Images, making the Left eye Image red shifted, and the Right eye image Cyan shifted.
But you Need the Correct Pair of Images for it to work..
I can do It with a Fixed set of Images, But I want it to be random.
I wonder if this process can be done in a shader..
https://www.webpagefx.com/blog/web-design/3d-anaglyph-photoshop/
If you are going to analagraph the background you should do the girls too.
what do you mean by "if I get a random Left eye image, How do I get the same Right eye Image??"
The Girls are Anaglyphed towards the front, and off the screen a bit. a total of 8 pixels in the scene file.
( 4 plus, and 4 minus )
the Backgrounds are moved the Opposite Directing, so you can use a NON-Anaglyph image for the background and it gets sunk into the screen a bit.
In a scene file this will select at random one of your Background Images..
texture {
id: BG
source: Backgrounds
}
now supose I had two sets of Background folders
Bacground_left, and Background_right
The Left folder has the Left eye view
the Right folder has the right eye view..
If I get at random Left-015
how do I then make sure I select Right-015
So I can Pass a left eye and right Eye Image to the anaglypg.fsh shader?
The Shader combines the Two Images, making the Left eye Image red shifted, and the Right eye image Cyan shifted.
But you Need the Correct Pair of Images for it to work..
I can do It with a Fixed set of Images, But I want it to be random.
Manneesh
Joined in Dec 2009 19 投稿
November 28, 2017
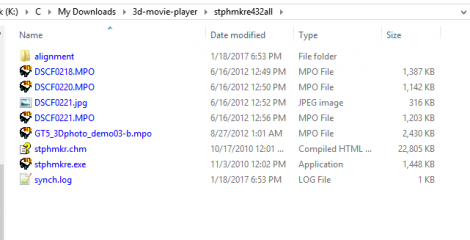
For turning 2d images into 3d check out "stereo photo maker" @ http://stereo.jpn.org/eng/index.html. It's a small stand alone program which can make and save images in couple diffrerent ways.
November 28, 2017
For turning 2d images into 3d check out "stereo photo maker" @ http://stereo.jpn.org/eng/index.html. It's a small stand alone program which can make and save images in couple diffrerent ways.
have had them on my Computer for a while now... 2010...
but that's not what we are trying to do...
I want a Full Screen Scene file ( Fragment Shader ) that will take a single 2D image and Emulate a 3D Image from it on the fly.
Feed it the Model Dancing, and on the fly it produces 3D.
Manneesh
Joined in Dec 2009 19 投稿
November 28, 2017
Sorry,
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017
I meant the girls on the splitscreen versions, there just clean images and the bg is analagraph.
Don't have them as seperate images then cull each side in two framebuffers. I had to cull half a screen when i did the first glastastic because of a weird behaviour in the framebuffer not accepting 2 textures, resolved now
The only other way i know atm is to specify both files directly rather than a folder.
Don't have them as seperate images then cull each side in two framebuffers. I had to cull half a screen when i did the first glastastic because of a weird behaviour in the framebuffer not accepting 2 textures, resolved now
The only other way i know atm is to specify both files directly rather than a folder.
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017 (edited)
I see what you mean by the photoshop trick, i tried something simlar. I had a camera3d and rotated 2 copies of the same girl in different directions to change the perspective. which works ish... if they stay in the centre of the screen, but if they walk about the verticle scale changes so it borks the effect. I didn't try it in 2d
TheEmu
Joined in Jul 2012 3309 投稿
November 28, 2017 (edited)
@Z22 - I missed that particular Fire Effect at ShaderToy, its a good one because most of the flame shaders there are quite heavy on the GPU.
I have adapted a lot of the ShaderToy and GlslSandbox shaders for iStripper. You can get them from
http://www.theemusnest.eu/scenes/Zips/ShaderToy%20Scenes/ShaderToy.zip
and
http://www.theemusnest.eu/scenes/Zips/GlslSandbox%20Scenes/GlslSandbox.zip
These scenes are all just demos of the shaders with a girl or two thrown in at fixed points. They are a very mixed bunch chosen because I thought them interresting in various ways either for the effect itself or because of some technical aspect.
I have adapted a lot of the ShaderToy and GlslSandbox shaders for iStripper. You can get them from
http://www.theemusnest.eu/scenes/Zips/ShaderToy%20Scenes/ShaderToy.zip
and
http://www.theemusnest.eu/scenes/Zips/GlslSandbox%20Scenes/GlslSandbox.zip
These scenes are all just demos of the shaders with a girl or two thrown in at fixed points. They are a very mixed bunch chosen because I thought them interresting in various ways either for the effect itself or because of some technical aspect.
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017 (edited)
converted this one now too
https://www.shadertoy.com/view/MlKSWm
will have to take your word for it as i'm not unpacking that many scenes into my dir atm, besides i don't learn anything if i just copy yours.
https://www.shadertoy.com/view/MlKSWm
will have to take your word for it as i'm not unpacking that many scenes into my dir atm, besides i don't learn anything if i just copy yours.
TheEmu
Joined in Jul 2012 3309 投稿
November 28, 2017
@Z22 - It still might be worthwhile looking at how I manage to adapt almost all scenes by simply adding the same set of #define statements to the start of each in order to avoid having to edit the code from Shadetroy at all apart from the name and arguments of the main routine which shadertoy changed a year or so back.
Z22
Joined in Aug 2017 1166 投稿
November 28, 2017
Ahh, right. i did start out just adding defines but i wanted to try and figure out what was going on in the code too so i just swapped them out with istrippers versions as i read through it. The thing that had my head scratching for a bit was the "void mainimage(in blah out blah)" bit, changing that to "void main(void)" sorted out the "no program " error.
TheEmu
Joined in Jul 2012 3309 投稿
November 28, 2017
@Z22 - Actualy the easiest thing to do is to add the following line at the end of each .fsh file
I realised this too late soon after I had used a globally applied editor macro to make the change.
void main(void) { mainImage ( gl_FragColor, gl_FragCoord.xy ); }
I realised this too late soon after I had used a globally applied editor macro to make the change.
Manneesh
Joined in Dec 2009 19 投稿
November 29, 2017
Thx @Wyldanimal for your kindness but I was mostly sorry to realize that I posted without understanding what it was all about. [there are 19 pages of information for me read to atleast try to understand which I didn't even go through even once]
EverthangForever
Joined in Oct 2009 2584 投稿
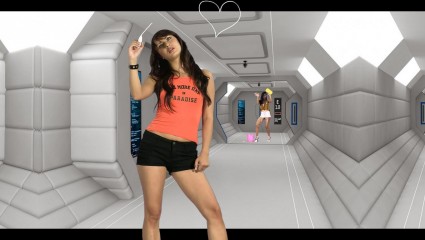
November 30, 2017 (edited)
allow: glass is valid too.
Did someone say Glass ?
Glass clips have one great redeeming feature.
Like cage & pole, the models choose to have little sideways movement.
This saves the need for a lot of masking.
Experiments with 3D camera & motion: Zipsize = 1.24 MB
Shader-free, just pairing texture/s with hotspot settings
with relative motion, also use of allow: glass
http://scenes.virtuastripper.net/ET_FractalGarden024.zip
http://www.istripper.com/forum/thread/27449/52?post=560788
iStripperに関する全て / Discussions for Scenes for Version 1.2.X Fullscreen Mode here
@Number6, srry to hear that. hope you get your rig up and running again very soon. Looking forward to see more of your work 👍 @Emu, @No6, I haven't used clipplane before, but it sounds exciting if it...
December 1, 2017
A few tweaks
Scenes C & D
I tried using a Static Pair of Left eye and Right Eye backgrouds to see how my Shader combined them.
It looks ok on my screen.. wearing my red / blue glasses with red lens on the Left eye.
I add just a bit of rotation to the model.
Seems to create a slight 3D effect.
PS: I used the Black Background as the input for both left and right backgrounds when testing the Model Rotation.
this lets you focus just on the model.
http://scenes.virtuastripper.net/WyldAnimal-3D-2.zip
Scenes C & D
I tried using a Static Pair of Left eye and Right Eye backgrouds to see how my Shader combined them.
It looks ok on my screen.. wearing my red / blue glasses with red lens on the Left eye.
I add just a bit of rotation to the model.
Seems to create a slight 3D effect.
PS: I used the Black Background as the input for both left and right backgrounds when testing the Model Rotation.
this lets you focus just on the model.
http://scenes.virtuastripper.net/WyldAnimal-3D-2.zip
December 1, 2017
I had a different idea, Similar but different...
I was struggling with how to Synchronize a Random Left Eye Background with the Same Right Eye Background
Solved it by creating a Single 3840 x 1080 image with Both Eye views in the same image.
the Left 1920 x 1080 is the left eye view, and the right 1920 x 1080 is the right eye view.
The Scene file then positions them to be side by side.
but More Important than that...
I tested it in a VR head set. It works for VR.
It's Not True VR but you get real 3D effect in the VR head set.
Set you VR to view Side by Side 3D movies.
Here is a Sample MP4 video clip in Side by Side 1920 x 1080 format.
http://scenes.virtuastripper.net/is-sample-vr.mp4
Here is the Scene Files...
http://scenes.virtuastripper.net/WyldAnimal-VR.zip
Create your playlist.
Create some Back grounds ( 3840 x 1080 left eye and right eye view in the same image )
Set up your VR
only put checks in my Two Scenes ( you can the Right click to change to a new Dancer )
Play IS in FullScreen mode
I was struggling with how to Synchronize a Random Left Eye Background with the Same Right Eye Background
Solved it by creating a Single 3840 x 1080 image with Both Eye views in the same image.
the Left 1920 x 1080 is the left eye view, and the right 1920 x 1080 is the right eye view.
The Scene file then positions them to be side by side.
but More Important than that...
I tested it in a VR head set. It works for VR.
It's Not True VR but you get real 3D effect in the VR head set.
Set you VR to view Side by Side 3D movies.
Here is a Sample MP4 video clip in Side by Side 1920 x 1080 format.
http://scenes.virtuastripper.net/is-sample-vr.mp4
Here is the Scene Files...
http://scenes.virtuastripper.net/WyldAnimal-VR.zip
Create your playlist.
Create some Back grounds ( 3840 x 1080 left eye and right eye view in the same image )
Set up your VR
only put checks in my Two Scenes ( you can the Right click to change to a new Dancer )
Play IS in FullScreen mode
Z22
Joined in Aug 2017 1166 投稿
December 1, 2017
I still haddn't got round to testing in vr. You using whirligig to display the movie?
EverthangForever
Joined in Oct 2009 2584 投稿
December 2, 2017 (edited)
@Wyldanimal several scenes work really well ( the bridge and the mountain stream particularly ).
I only have the red/blue glasses at the moment to see them properly. Thanks for putting the time in
to get this first work up... will explore further.👍
Just a note with respect to links on some zips posted here during 2015/16
These zip files may appear in the form
scenes.virtuastripper.net/...
It is a legacy of the difference in the way iStripper GUI forum works
as apposed to the earlier virtuagirl web based forums.
for these zips you need to copy and paste them into a browser to work.
either that, or..
put a preceding http://www.
in front of scenes.virtuastripper.net/...
also note early (2015/16) informations & links to other GUI forum pages were done
during the time Virtuagirl changed to iStripper. It was not possible at that time to link
to an individual post or to anything other than the start of a thread.
I only have the red/blue glasses at the moment to see them properly. Thanks for putting the time in
to get this first work up... will explore further.
Just a note with respect to links on some zips posted here during 2015/16
These zip files may appear in the form
scenes.virtuastripper.net/...
It is a legacy of the difference in the way iStripper GUI forum works
as apposed to the earlier virtuagirl web based forums.
for these zips you need to copy and paste them into a browser to work.
either that, or..
put a preceding http://www.
in front of scenes.virtuastripper.net/...
also note early (2015/16) informations & links to other GUI forum pages were done
during the time Virtuagirl changed to iStripper. It was not possible at that time to link
to an individual post or to anything other than the start of a thread.
December 3, 2017
Small update
included more Side by Side backgrounds
I added an Anaglyph version for the members who don't have a 3D TV / Momnitor, or VR headset.
This anaglyph version uses the same side by side backgrounds
a 3840x1080 image with the left half 1920x1080 for the left eye view, and the right half 1920x1080 for the right eye view.
You can create these on your cell phone.
take a photo, then turn towards the right just a tad, and take a 2nd photo.
you only need to move the camera about 2 or 3 inches to the right for the 2nd photo.
you now have a left and right eye view.
then You just need a cheap pair of red / blue glasses with red on the left eye.
http://scenes.virtuastripper.net/WyldAnimal-VR-2.zip
Manneesh
Joined in Dec 2009 19 投稿
December 3, 2017
@Wyldanimal It works real good. I used it with 3D projector. I'm curious though if it's possible in desktop mode.
まだ参加することはできません
iStripper の無料ユーザーはフォーラム内のトピックに参加したり新しいトピックを作ることはできません。
でもベーシックカテゴリーには参加できコミュニティーと接することはできます!