0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here Forum / Tutto su iStripper
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017
Added blur to soften the effect a bit and remove the sparkles
Lowered and tightened the range to avoid the clothes, still shows up on some clothing though.
WetLook v2
https://drive.google.com/open?id=0B52wt5m78EmUby1VemNUVlJDOW8
Lowered and tightened the range to avoid the clothes, still shows up on some clothing though.
WetLook v2
https://drive.google.com/open?id=0B52wt5m78EmUby1VemNUVlJDOW8
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017 (edited)
@Z22 - I like the new wet look.
On looking into RadialBlur.fsh I spotted a couple of oddities, it has
but if you look carefully c1 and c5 are the same while c7 breaks the pattern by using 1.1 where you would expect 1.1 which would then make c7 the same as c1. I will fiddle around a bit and post what I think the correct version should be.
On looking into RadialBlur.fsh I spotted a couple of oddities, it has
c0 = texture2D(texture0, vec2(vTexCoord.x - ( ( 1.1)*blurSize), vTexCoord.y - ( ( 0.1)*blurSize) ) );
c1 = texture2D(texture0, vec2(vTexCoord.x - ( ( 1.1)*blurSize), vTexCoord.y - ( ( 1.1)*blurSize) ) );
c2 = texture2D(texture0, vec2(vTexCoord.x - ( ( 0.1)*blurSize), vTexCoord.y - ( ( 1.1)*blurSize) ) );
c3 = texture2D(texture0, vec2(vTexCoord.x - ( (-1.1)*blurSize), vTexCoord.y - ( ( 1.1)*blurSize) ) );
c4 = texture2D(texture0, vec2(vTexCoord.x - ( (-1.1)*blurSize), vTexCoord.y + ( (-0.1)*blurSize) ) );
c5 = texture2D(texture0, vec2(vTexCoord.x + ( (-1.1)*blurSize), vTexCoord.y + ( (-1.1)*blurSize) ) );
c6 = texture2D(texture0, vec2(vTexCoord.x + ( (-0.1)*blurSize), vTexCoord.y + ( (-1.1)*blurSize) ) );
c7 = texture2D(texture0, vec2(vTexCoord.x + ( ( 1.0)*blurSize), vTexCoord.y + ( (-1.1)*blurSize) ) );
c8 = texture2D(texture0, vec2(vTexCoord.xy) );
but if you look carefully c1 and c5 are the same while c7 breaks the pattern by using 1.1 where you would expect 1.1 which would then make c7 the same as c1. I will fiddle around a bit and post what I think the correct version should be.
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017 (edited)
Although in practice it makes little difference in practice the "correct" version of RadialBlur.fsh would be
The octagon is not a regular one because its vertical and horizontal sides will have a different length (in texture coordinate space) to its diagonal sides. This is further distorted by the different scale factors for the vertical and horizontal axes that apply when going from texture coordinates to screen coordinates. (Texture coordinates run from 0.0 to 1.0 for both X and Y).
To use a regular octagonal spacing in texture space for the sample points change blur1 and blur2 to use cos and sin of 22.5 degrees instead of 1.1 and 0.1 and increase blurSize to compenate for the change in the sample distance from the central point that this introduces, I am now using
//Original taken from "halloween" scene by totem(istripper)
//Adapted by z22 and then by TheEmu.
uniform sampler2D texture0;
varying vec4 gl_TexCoord[];
const float blurSize = 1.5 / 1024.0;
const vec2 blur1 = vec2(+1.1,+0.1)*blurSize;
const vec2 blur2 = vec2(+1.1,-0.1)*blurSize;
void main(void)
{
// Apply a radialy symetric blur using 9 sample points comprising a
// central point, at the current pixel position, with 8 more at the
// corners of an octagon, though not a regular octagon.
vec2 vTexCoord = gl_TexCoord[0].xy;
vec4 c0 = texture2D ( texture0, vTexCoord );
vec4 c1 = texture2D ( texture0, vTexCoord + blur1.xy );
vec4 c2 = texture2D ( texture0, vTexCoord + blur1.yx );
vec4 c3 = texture2D ( texture0, vTexCoord - blur1.xy );
vec4 c4 = texture2D ( texture0, vTexCoord - blur1.yx );
vec4 c5 = texture2D ( texture0, vTexCoord + blur2.xy );
vec4 c6 = texture2D ( texture0, vTexCoord + blur2.yx );
vec4 c7 = texture2D ( texture0, vTexCoord - blur2.xy );
vec4 c8 = texture2D ( texture0, vTexCoord - blur2.yx );
gl_FragColor = ( c0 + c1 + c2 + c3 + c4 + c5 + c6 + c7 + c8 ) / 9.0;
}
The octagon is not a regular one because its vertical and horizontal sides will have a different length (in texture coordinate space) to its diagonal sides. This is further distorted by the different scale factors for the vertical and horizontal axes that apply when going from texture coordinates to screen coordinates. (Texture coordinates run from 0.0 to 1.0 for both X and Y).
To use a regular octagonal spacing in texture space for the sample points change blur1 and blur2 to use cos and sin of 22.5 degrees instead of 1.1 and 0.1 and increase blurSize to compenate for the change in the sample distance from the central point that this introduces, I am now using
const float blurSize = 4.5 / 1024.0;
const vec2 blur1 = vec2(+0.9238,+0.3826)*blurSize;
const vec2 blur1 = vec2(+0.9238,-0.3826)*blurSize;
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017 (edited)
err.. c1 and c5 one has a negative number on the x and the other a positive number, same for y.
it's meant to be doing something like this. (in the other uses of this shader, didn't seem to make much difference in wetlook)
c6 c5 c4
c7 c0 c3
c8 c1 c2
Where c0 is at 0,0(unmodified x,y cords)
Well thats what my intention was. Blur size expands them out from 0,0 (c0). When i set blursize to something like 100 i can indeed see 9 copies of the girl in a grid(then a bunch going off into infinity).
Your solution is a lot neater though.
it's meant to be doing something like this. (in the other uses of this shader, didn't seem to make much difference in wetlook)
c6 c5 c4
c7 c0 c3
c8 c1 c2
Where c0 is at 0,0(unmodified x,y cords)
Well thats what my intention was. Blur size expands them out from 0,0 (c0). When i set blursize to something like 100 i can indeed see 9 copies of the girl in a grid(then a bunch going off into infinity).
Your solution is a lot neater though.
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017 (edited)
@Z22 - your c1 and c5 were
c1 = texture2D(texture0, vec2(vTexCoord.x - ( ( 1.1)*blurSize), vTexCoord.y - ( ( 1.1)*blurSize) ) );
c5 = texture2D(texture0, vec2(vTexCoord.x + ( (-1.1)*blurSize), vTexCoord.y + ( (-1.1)*blurSize) ) );
so you had factors of -(1.1) and -(1.1) for c1 and +(-1.1) and +(-1.1) for c5, i.e. all four factors were -1.1.
The actual grid you used, after correcting, was
In which each of the eight peripheral points are equaly distant from the central point.
This differs from the grid that you mentioned in your last post, i.e.
both in orientation and because the peripheral points are at two different distances from the center so it is not as symetric as the other version.
In practice it makes little difference for the sort of things we are doing.
c1 = texture2D(texture0, vec2(vTexCoord.x - ( ( 1.1)*blurSize), vTexCoord.y - ( ( 1.1)*blurSize) ) );
c5 = texture2D(texture0, vec2(vTexCoord.x + ( (-1.1)*blurSize), vTexCoord.y + ( (-1.1)*blurSize) ) );
so you had factors of -(1.1) and -(1.1) for c1 and +(-1.1) and +(-1.1) for c5, i.e. all four factors were -1.1.
The actual grid you used, after correcting, was
.....X...X.....
...............
X.............X
.......X.......
X.............X
...............
.....X...X.....
In which each of the eight peripheral points are equaly distant from the central point.
This differs from the grid that you mentioned in your last post, i.e.
X......X......X
...............
...............
X......X......X
...............
...............
X......X......X
both in orientation and because the peripheral points are at two different distances from the center so it is not as symetric as the other version.
In practice it makes little difference for the sort of things we are doing.
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017 (edited)
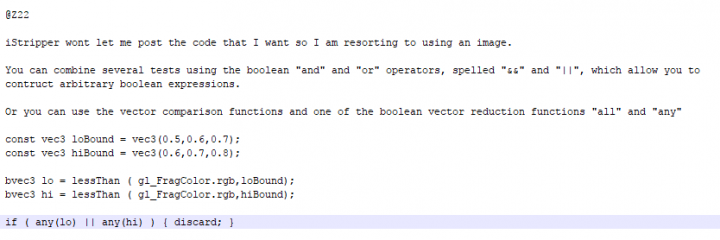
@Z22 - a ***** simplification of your WetLook2.fsh shader is
It just uses a less wordy way of expressing the way the texture is reduced to a monochrome version and uses a single "if" when deciding whether to discard or not. In this case it makes little difference, but in more complex cases it is better to keep ifs down to a minimum because they prevent various bits of the shader being executed in parallel by the GPU so I replaced the separate checks against an upper and lower limit with a single check against how far the value is away from the centre of the allowed range.
However, the main point of this post is to point out that up to now you have been tweaking the parameters used in a shader by editing the values of constants in the shader itself. There is nothing wrong with this, but it does mean that you can end up with a lot of very similar shaders differing only the values of a couple of parameters. For this reason it is usualy more convenient to make the control parameters inputs into the shader by declaring them as uniform variables and assigning values to these in the .scn file. That way you can have one shader being used by many .scn files with each using different values for the control parameters.
For example, using the WetLook2 shader above it could be defined as
then in the scene file you could have
You can use uniform: to supply float, int vec2, vec3 or vec4 inputs to a shader.
You can have any number of such uniform: clauses in a scene node supplying any number of parameters of various types to a shader.
uniform sampler2D texture0;
varying vec4 gl_TexCoord[];
void main ()
{
vec4 Girl = texture2D ( texture0, gl_TexCoord[0].xy );
// Create a b/w image of the girl
gl_FragColor = vec4 ( vec3(Girl.r+Girl.g+Girl.b)/3.0, Girl.a );
// Discard values outside the range 0.55 to 0.57
if ( abs(gl_FragColor.r-0.56) > 0.01 ) { discard; }
}
It just uses a less wordy way of expressing the way the texture is reduced to a monochrome version and uses a single "if" when deciding whether to discard or not. In this case it makes little difference, but in more complex cases it is better to keep ifs down to a minimum because they prevent various bits of the shader being executed in parallel by the GPU so I replaced the separate checks against an upper and lower limit with a single check against how far the value is away from the centre of the allowed range.
However, the main point of this post is to point out that up to now you have been tweaking the parameters used in a shader by editing the values of constants in the shader itself. There is nothing wrong with this, but it does mean that you can end up with a lot of very similar shaders differing only the values of a couple of parameters. For this reason it is usualy more convenient to make the control parameters inputs into the shader by declaring them as uniform variables and assigning values to these in the .scn file. That way you can have one shader being used by many .scn files with each using different values for the control parameters.
For example, using the WetLook2 shader above it could be defined as
uniform sampler2D texture0;
uniform vec2 wetBand;
varying vec4 gl_TexCoord[];
void main ()
{
vec4 Girl = texture2D ( texture0, gl_TexCoord[0].xy );
// Create a b/w image of the girl
gl_FragColor = vec4 ( vec3(Girl.r+Girl.g+Girl.b)/3.0, Girl.a );
// Discard values outside the range defined by WetBand
if ( abs(gl_FragColor.r-wetBand.x) > wetBand.y ) { discard; }
}
then in the scene file you could have
framebuffer {
size: 7680, 4320
id: WetLook
source: RadialBlur, 0
uniform: wetBand, vec2, 0.56, 0.01
shader: fragment, WetLook2.fsh
blend: false
}
You can use uniform: to supply float, int vec2, vec3 or vec4 inputs to a shader.
You can have any number of such uniform: clauses in a scene node supplying any number of parameters of various types to a shader.
wangxukkk
Da In Sep 2013 165 post(s)
October 25, 2017
@TheEmu:
Where is the exact version of the download? @zzz version, i can not use it. Can it be used in 3D scenes?
Where is the exact version of the download? @zzz version, i can not use it. Can it be used in 3D scenes?
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017
@wangxukkk - I do not understand you question about where the download is. What download are you refering to?
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017
@The Emu
Man you have some patience to sort through my crappy code.
I did notice that in the new scenes from totem that they were passing uniforms out of the scn and i did ask about them but got no reply. Thanks for letting me know, and all the other stuff too. How much of it will sink in...
Man you have some patience to sort through my crappy code.
I did notice that in the new scenes from totem that they were passing uniforms out of the scn and i did ask about them but got no reply. Thanks for letting me know, and all the other stuff too. How much of it will sink in...
wangxukkk
Da In Sep 2013 165 post(s)
October 25, 2017
@TheEmu
@zzz scene, i can not use it. Do you have an optimized @zzz scene?
@zzz scene, i can not use it. Do you have an optimized @zzz scene?
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017 (edited)
Which scene and which version,. I have posted quite a few over the last few days.
If you are using an intelGpu then you can change the sizes in the .scn file as they are too large by the looks of it. Just divide the size: and pos: by 4. I don't know if you have to alter the standing and sitting sizes too.
If you are using an intelGpu then you can change the sizes in the .scn file as they are too large by the looks of it. Just divide the size: and pos: by 4. I don't know if you have to alter the standing and sitting sizes too.
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017
@wangzukkk and @Z22, assuming that it is the AcidRain scene this is what I did to the .scn file. I divided all sizes and positions by 4.
//Contains code from .scn files by totem
//Adapted Z22
clip {
id: Clip
deny: inout, cage, top
}
////////////////////////////////////////////////////////////////////////////////
texture {
id: Girl
source: Clip
}
////////////////////////////////////////////////////////////////////////////////
framebuffer
{
id : fb0
pos : 1920, 1080
size: 3840, 2160
sprite {
opacity : 1.0
scale : 1.002, 1.002 // zoom out
hotspot : 0.5, 0.5
size : 1920, 1080
source : Girl
blend : false
}
}
framebuffer
{
id : fb2
pos : 960, 540
size : 1920, 1080
clipSprite {
source : fb0
blend : true
}
clipSprite {
pos : 0, 540
standingHeight : 875
sittingHeight : 625
source : Clip
blend : true
}
}
////////////////////////////////////////////////////////////////////////////////
framebuffer {
size : 1920, 1080
id : CA
source : fb2, 0
source : fb2, 1
source : fb2, 2
shader : fragment, ChromaticAberation3.fsh
blend : false
}
framebuffer {
size : 1920, 1080
id : RadialBlur
source : CA, 0
source : CA, 1
source : CA, 2
shader : fragment, RadialBlur2D.fsh
blend : false
}
////////////////////////////////////////////////////////////////////////////////
camera {
type : 2D
pos : 960, 540
size : 1920, 1080
sprite {
source : RadialBlur, 0
source : fb2, 1
shader : Combine3.fsh
}
}
EverthangForever
Da In Oct 2009 2584 post(s)
October 25, 2017 (edited)
@Z22 Darn I'm away from the puter for a day and you've made inroads into the wet look woohoo !!! Thanks lots mate. Its a good start already,. It's quality varies with different cards ofc.. I'd like to look at this but time constrained by some life events atm. WetLook3factorial hehe more mods pleeeeze, & thanks :-)Back in mid 2015 we were playing with Totem's antiAlias, Bright, Blur and Screen, fragment shaders to produce ghostly and other effects. i think @Lezardo et al had been working on ameliorating some lighting skin tone anomalies and the blue artifact outline noticeable in some model animations at the time, so we got those shaders to experiment with (including some useful uniforms).
Nice going so far guys..will get back to this when there's more time available.
http://www.istripper.com/forum/thread/29408/2?post=462470
Tutto su iStripper / Share your FullScreen - Member Created Scenes here
Here are 2 new scenes for the fullscreen mode, and for the version >= 1.2.0.64 It shows how to use the framebuffers, the uniforms and multiple textures with one shader. the screenshots are showing the...
http://www.istripper.com/forum/thread/29408/4?post=474957
Tutto su iStripper / Share your FullScreen - Member Created Scenes here
added multishader experiment Ghost scene, Yikes...zipsize 5.58 MB Combines antiAlias, Bright, Blur and Screen, Blob, also combines ShaderToy's NeighborPixelLessThan, and Devil Inside, frag shaders to...
Nice going so far guys..will get back to this when there's more time available.
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017
I don't think i can do much about the variance between cards unfortunatly atm. I think i would have to completely isolate the skintones and then base the discards off the colour range in the remaining pixels. Idealy it would be the brightest tones as thats where the real sheen is anyway. But currently it effects too many clothes if i do that.
I have been trying to add a generated oil on water like sheen to the current effect with some success but its a really convoluted way of doing it and doesn't look that good. I think i will resort to using the alpha from the sheen to clip through to a picture of oil on water. like this http://photos.capturemyvermont.com/photos/NtT1rOOcTHKhedOUrfzQYw/showcase.jpg
You can almost see a girl standing in the middle of that pikky.
hmm...may have been watching trippy girls a bit too much over the last few days.
I have been trying to add a generated oil on water like sheen to the current effect with some success but its a really convoluted way of doing it and doesn't look that good. I think i will resort to using the alpha from the sheen to clip through to a picture of oil on water. like this http://photos.capturemyvermont.com/photos/NtT1rOOcTHKhedOUrfzQYw/showcase.jpg
You can almost see a girl standing in the middle of that pikky.
hmm...may have been watching trippy girls a bit too much over the last few days.
TheEmu
Da In Jul 2012 3309 post(s)
October 25, 2017 (edited)
I have not explicitly been trying for a wet look, but some time ago I was playing with simpler but more general "re-colour" shaders that would sometimes just change the colour of a girl's clothes but more often just look ***** (some of this found its way into the TheEmuLib.Colouring shaders). As @Z22 has said in his last post I think that to do it really well you need to tune the shader to the particular clip, which at the very least requires some pre-processing, rather to much than can be easily done in real time on a frame by frame basis.
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017
Is it possible to say if the colour is out of the rgb range (80% red, 70% green, 60% blue) then discard it? I tried a few versions but they either just didn't work at all or didn't give the desired resut.
A sort of
if red < 80% and green <70% and blue < 60% then discard
plus the opposite > version?
not sure if that would work anyway but might be worth a try.
The 80/70/60 is the average colour balance for cacuasian skin.
A sort of
if red < 80% and green <70% and blue < 60% then discard
plus the opposite > version?
not sure if that would work anyway but might be worth a try.
The 80/70/60 is the average colour balance for cacuasian skin.
Z22
Da In Aug 2017 1166 post(s)
October 25, 2017
Oily Girls.
Added movement to the discard band and used the inverse of the bands alpha to cull a background texture.
I didn't wan't to add a picture i downloaded so i used my own. Just replace Oil.jpg with whatever you think will look nice.
Still needs a bit of tuning on the band and to alpha levels.
https://drive.google.com/open?id=0B52wt5m78EmUTDFzRDJCc3RaYlU
Added movement to the discard band and used the inverse of the bands alpha to cull a background texture.
I didn't wan't to add a picture i downloaded so i used my own. Just replace Oil.jpg with whatever you think will look nice.
Still needs a bit of tuning on the band and to alpha levels.
https://drive.google.com/open?id=0B52wt5m78EmUTDFzRDJCc3RaYlU
TheEmu
Da In Jul 2012 3309 post(s)
October 26, 2017
@Z22 = a realy nice oil effect there.
Z22
Da In Aug 2017 1166 post(s)
October 26, 2017
Thanks, the effect does look better if you have a more oily picture and tune the brightness and alpha of the discard when it gets composed. I had thought of doing a histogram on the picture and widening it's gamut, for that matter it might sort the girls out a bit. It's odd that they balance the photo's and video's so diffently, a bit of time, calibrated displays and some calibration targets for the girls to hold up when they start filming or a photo shoot...
Ahh, cool. That may help. will have a mess tomorow.
I tried to shorten the discard part as your previous post in the shader but it didn't like the .x and .y parts being replaced with fm0+0.65 parts and either just threw up an error or the band was only in the dark areas. I know it must be something i was doing wrong so i left it as because it worked.
Ahh, cool. That may help. will have a mess tomorow.
I tried to shorten the discard part as your previous post in the shader but it didn't like the .x and .y parts being replaced with fm0+0.65 parts and either just threw up an error or the band was only in the dark areas. I know it must be something i was doing wrong so i left it as because it worked.
Z22
Da In Aug 2017 1166 post(s)
November 2, 2017
Not sure if this is going to be any use but it's interesting none the less
https://drive.google.com/open?id=0B52wt5m78EmUQ2c1WldQcjJ3ZzQ
, and yes. it's a mess. don't look to closely at the code. :D
https://drive.google.com/open?id=0B52wt5m78EmUQ2c1WldQcjJ3ZzQ
, and yes. it's a mess. don't look to closely at the code. :D
Z22
Da In Aug 2017 1166 post(s)
November 4, 2017
@TheEmu
This is odd
https://drive.google.com/open?id=0B52wt5m78EmUYWhpTkNBQ21ZaHc
If you uncomment the second source for drip in glass.scn for some reason it uses the second source even though it's not mentioned in the drip.fsh, it's texture0 all through. It shouldn't render texture1 at all. ??!!??!!?!?***@@!!!??
If i do setup texture1 in drip it still goes for it rather than texture0 so i don't think it's overwriting texture0...
I thought it may be because of the wibble function but i made a variation drip2.fsh that has the calculations inside void main but all that does is make the effect go on a diagonal rather than in a circle.
I have tried different versions of the texture(DripG) that is sent into drip but the result is either black or the same as this.
This is odd
https://drive.google.com/open?id=0B52wt5m78EmUYWhpTkNBQ21ZaHc
If you uncomment the second source for drip in glass.scn for some reason it uses the second source even though it's not mentioned in the drip.fsh, it's texture0 all through. It shouldn't render texture1 at all. ??!!??!!?!?***@@!!!??
If i do setup texture1 in drip it still goes for it rather than texture0 so i don't think it's overwriting texture0...
I thought it may be because of the wibble function but i made a variation drip2.fsh that has the calculations inside void main but all that does is make the effect go on a diagonal rather than in a circle.
I have tried different versions of the texture(DripG) that is sent into drip but the result is either black or the same as this.
Z22
Da In Aug 2017 1166 post(s)
November 4, 2017
Now i'm getting somewhere, just need to figure out how to wrap/mirror the texture either in drip or pre wrap it.
https://drive.google.com/open?id=0B52wt5m78EmUVzN6aEFqSnhBYk0
https://drive.google.com/open?id=0B52wt5m78EmUVzN6aEFqSnhBYk0
EverthangForever
Da In Oct 2009 2584 post(s)
November 4, 2017 (edited)
@Z22 tthis glass/chrome model effect is breakthru...
You must put this with screencaps on the share thread..simply wow👍 !
To anyone playing with this on open textures..
Try sourcing textures from different paths or iStripper FS tends to always use the one open random texture for all shaders .;-)
You must put this with screencaps on the share thread..simply wow
To anyone playing with this on open textures..
Try sourcing textures from different paths or iStripper FS tends to always use the one open random texture for all shaders .;-)
Z22
Da In Aug 2017 1166 post(s)
November 4, 2017
Thanks, needs a bit more "work" before i pop it up on the other thread.
Don't look too close or you will see the blaggy trick. :D
Don't look too close or you will see the blaggy trick. :D
TheEmu
Da In Jul 2012 3309 post(s)
November 4, 2017 (edited)
@z22 - the Intel GLSL compiler flags two errors with your Drip.fsh shader.
Firstly you declare vTexCoord as a vec 2 but try to initalise it by assigning it a vec4 value. This is not allowed by the language standard though some compilers will not detect the error. The correct version should be
vec2 vTexCoord = gl_TexCoord[0].xy;
Secondly, you declare Tits as a vec4 but when you come to use it you assign a scalar float value and then use it as a scalar float. As with vTexCoord this is not legal but some compilers don't diagnose the error. The correct vesion should be
float Tits = 0.0;
but there is no reason to declare this globaly and it would be better done when the variable is first used.
Also, you declare fm1 globaly but never use it because you declare another variable with the same name as the argument to the Wibble function.
There is then a ***** simplification that can be made by replacing the separate x and y scalars by a vec2 which I have called xy
Finaly, did you really intend to include the opacity when calculating Tits? You evaluate Red+Green+Blue+Opacity which looks very strange - are you sure you did not mean
float Tits = (Girl.r + Girl.g + Girl.b)*0.01125 ;// higher = blacker
though you would probably want a different overall factor if you make the change. I changed it to 0.1125 just as a test, and the result is interresting.
It is actualy possible to simplify this a bit more, but it would then begin to look rather different to your code making the relationship between the two harder to see.
Firstly you declare vTexCoord as a vec 2 but try to initalise it by assigning it a vec4 value. This is not allowed by the language standard though some compilers will not detect the error. The correct version should be
vec2 vTexCoord = gl_TexCoord[0].xy;
Secondly, you declare Tits as a vec4 but when you come to use it you assign a scalar float value and then use it as a scalar float. As with vTexCoord this is not legal but some compilers don't diagnose the error. The correct vesion should be
float Tits = 0.0;
but there is no reason to declare this globaly and it would be better done when the variable is first used.
Also, you declare fm1 globaly but never use it because you declare another variable with the same name as the argument to the Wibble function.
There is then a ***** simplification that can be made by replacing the separate x and y scalars by a vec2 which I have called xy
uniform sampler2D texture0;
uniform float u_Elapsed;
const vec2 vTexCoord = gl_TexCoord[0].xy;
///////////////////////////////////////////////////////////////////////////////////////////
//DripG
vec2 Wibble(vec2 fm1)
{
vec4 Girl = texture2D ( texture0, vTexCoord ) ;
float Tits = (Girl.r + Girl.g + Girl.b + Girl.a)*0.01125 ;// higher = blacker
fm1 = fm1 - 0.0005;
vec2 xy = Tits*fm1 * sin(u_Elapsed*1.1025);
return fm1 + xy;
}
///////////////////////////////////////////////////////////////////////////////////////////
void main(void)
{
gl_FragColor = texture2D ( texture0, Wibble(vTexCoord) );
}
Finaly, did you really intend to include the opacity when calculating Tits? You evaluate Red+Green+Blue+Opacity which looks very strange - are you sure you did not mean
float Tits = (Girl.r + Girl.g + Girl.b)*0.01125 ;// higher = blacker
though you would probably want a different overall factor if you make the change. I changed it to 0.1125 just as a test, and the result is interresting.
It is actualy possible to simplify this a bit more, but it would then begin to look rather different to your code making the relationship between the two harder to see.
Z22
Da In Aug 2017 1166 post(s)
November 4, 2017
Thanks Emu. Wish the .log files would show me these errors and totem would use the correct things in the first place... "gl_TexCoord[0]" Some of these errors have been corrected in the newer version(some were fixed then broken again... doh!).
Simplifying "fm1 = fm1 - 0.005" won't work in the new version as they have different values.
"vec2 xy = Tits*fm1 * sin(u_Elapsed*1.1025);" err.. where has cos gone? or does this result in a circle motion too?
I should be able to simplify to "vec2 xy = (Girl.r + Girl.g + Girl.b)*0.016 ;" in the new one?
But for now i will keep things seperate as i am still messing about and it's easier to screw with one thing at a time.
Any ideas as to why it wouldn't let me use 2(or more) textures in drip.fsh(as per previous post)? I know it must be something i am doing. Not that it matters much(just nice to know) with the newer version as i have worked around the problem(have to make a work around for the work around now).
Simplifying "fm1 = fm1 - 0.005" won't work in the new version as they have different values.
"vec2 xy = Tits*fm1 * sin(u_Elapsed*1.1025);" err.. where has cos gone? or does this result in a circle motion too?
I should be able to simplify to "vec2 xy = (Girl.r + Girl.g + Girl.b)*0.016 ;" in the new one?
But for now i will keep things seperate as i am still messing about and it's easier to screw with one thing at a time.
Any ideas as to why it wouldn't let me use 2(or more) textures in drip.fsh(as per previous post)? I know it must be something i am doing. Not that it matters much(just nice to know) with the newer version as i have worked around the problem(have to make a work around for the work around now).
TheEmu
Da In Jul 2012 3309 post(s)
November 4, 2017
@Z22 - in answer to you question, I can't quite see what you are refering to but I will describe how I think the system handles inputs to the shaders. I will describe it in terms of "uniforms" declared in .scn files but the same basic remarks apply to textures input to shaders via the Source: clauses in the .scn file.
Uniform variables declared in .scn files or else where are global variables, if you declare one anywhere in a .scn file it can be seen by any shader declared in that scene. For example
then the uniform variable XXX can be seen and used by both shader1 and shader 2. This can be useful if you want to pass the same value to several shaders, but I normaly find it ***** and prefer to explicity declare the uniforms I am passing to a shader immediately before referencing that shader. In any case if you want the two shaders (or two uses of the same shader) to see different values for a uniform passed to them then you need to declare the uniform twice, as in
Now, as far as I can see roughly the same thing applies to the textures passed to the shaders using Source clauses in the .scn file. Thse are received in the shaders via uniform variables of type sampler2D and these will be subject to similar rules about "reusing" what was previously defined in the .scn files. Very roughly, if you do not explicitly declare a source then you will get one anyway. There are, in fact, always four such texture channels available to any shader and unless you explicitly assign a source for each in the .scn when using a shader then if that shader uses one of those that you have not specified it will pick up what was previously assigned to it.
Uniform variables declared in .scn files or else where are global variables, if you declare one anywhere in a .scn file it can be seen by any shader declared in that scene. For example
sprite {
source: image1
uniform : XXX, int, 1
shader : shader1
}
sprite {
source: image2
shader : shader2
}
then the uniform variable XXX can be seen and used by both shader1 and shader 2. This can be useful if you want to pass the same value to several shaders, but I normaly find it ***** and prefer to explicity declare the uniforms I am passing to a shader immediately before referencing that shader. In any case if you want the two shaders (or two uses of the same shader) to see different values for a uniform passed to them then you need to declare the uniform twice, as in
sprite {
source: image1
uniform : XXX, int, 1
shader : shader1
}
sprite {
source: image2
uniform : XXX, int, 72
shader : shader2
}
Now, as far as I can see roughly the same thing applies to the textures passed to the shaders using Source clauses in the .scn file. Thse are received in the shaders via uniform variables of type sampler2D and these will be subject to similar rules about "reusing" what was previously defined in the .scn files. Very roughly, if you do not explicitly declare a source then you will get one anyway. There are, in fact, always four such texture channels available to any shader and unless you explicitly assign a source for each in the .scn when using a shader then if that shader uses one of those that you have not specified it will pick up what was previously assigned to it.
Z22
Da In Aug 2017 1166 post(s)
November 4, 2017
Thats what i thought it should do but if i have...
Source: the girl, 0
source: the background, 1
it uses the background even though it explicitly states texture0 througout the fsh.
If i swap the sources round so the girl is the ,1 then it will use the girl. Maybe it's a bug or some odity with clipSprite.
Source: the girl, 0
source: the background, 1
it uses the background even though it explicitly states texture0 througout the fsh.
If i swap the sources round so the girl is the ,1 then it will use the girl. Maybe it's a bug or some odity with clipSprite.
Non sei ancora autorizzato a partecipare
Come utente gratuito iStripper, non ti è consentito rispondere a un argomento nel forum o creare un nuovo argomento
Ma potrai accedere alle categorie e ai concetti di base ed entrare in contatto con la nostra comunità.!